Variables in Webflow: Everything you need to know

If you’ve ever had to manually change values like background-colorbackground-colour or border-radius on multiple classes and pages before, you’ll truly appreciate the value and speed that variables bring to your projects.
While variables are incredibly powerful, they can seem a bit confusing or overwhelming at first. But don't worry, we’ll help make it easy for you.
In this blog, we’ll cover everything you need to know about variables, going from creating your first variable to applying them to elements, and organizing them effectively. We'll cover practical use cases, best practices, and advanced techniques that you can apply to your projects right away.
By the end of this blog, you’ll be able to use variables as fluently as you use classes.
Understanding variables in Webflow
To set the full context, let’s understand what Webflow variables are, and how are they different from global classes.
What are variables?
Variables in Webflow are reusable values that you can define once and apply throughout your project. When you change the value of a variable, all elements using that variable update automatically.
There are several benefits to it -
- Consistency: Variables ensure that your colors, sizes, spacings etc are consistent throughout the project.
- Efficiency: Setting variables the right way saves you a ton of time and lets you make global changes to your site with just one update.
- Scalability: They also help you easily manage and scale your design as your project grows.
For now, Webflow variables support colors, sizes, and fonts.
Difference between variables and global classes
While both variables and global classes aim to maintain consistency in your design, they serve different purposes and function differently.
Variables are values you set once and can use throughout your project. When you change the variable, all instances that use it update automatically. This is super handy for things like colors, sizes, and fonts that you might want to change globally without much hassle.
Global classes, on the other hand, define a set of styles for specific elements. To update a global class, you modify the class itself, and it then updates all instances of that class. However, this approach is a bit less flexible than variables for making site-wide changes. You have to ensure every element is correctly assigned to the global class, which can be a bit more tedious.
Variables offer a more straightforward and efficient way to manage global changes, while global classes are great for maintaining consistent styles for specific elements.
Getting Started with Variables
Now that you understand what variables are and how they are different from global classes, let’s create and implement your very first variable.
Creating Your First Variable
Let’s create a color variable for your project to keep things simple. We will create a primary, secondary, and a background color variable
Here’s how you can create your first variable in webflow -
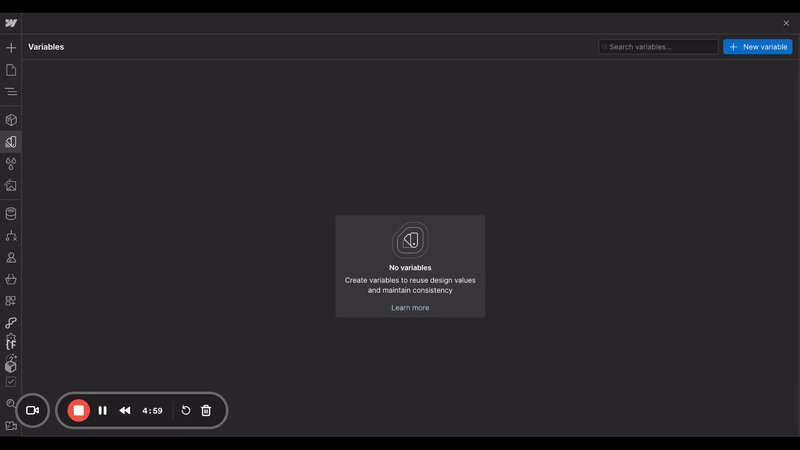
Step 1: Navigate to variables(or press V) in your webflow Designer
Step 2: Click the “+ New Variable” button. and choose color from the dropdown.
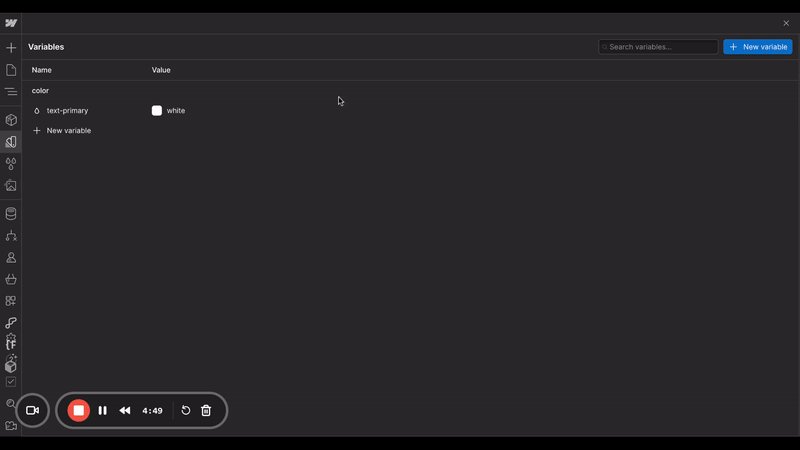
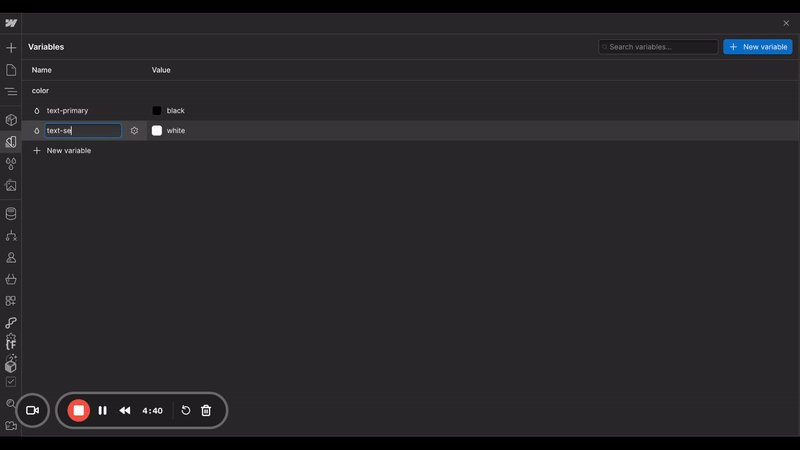
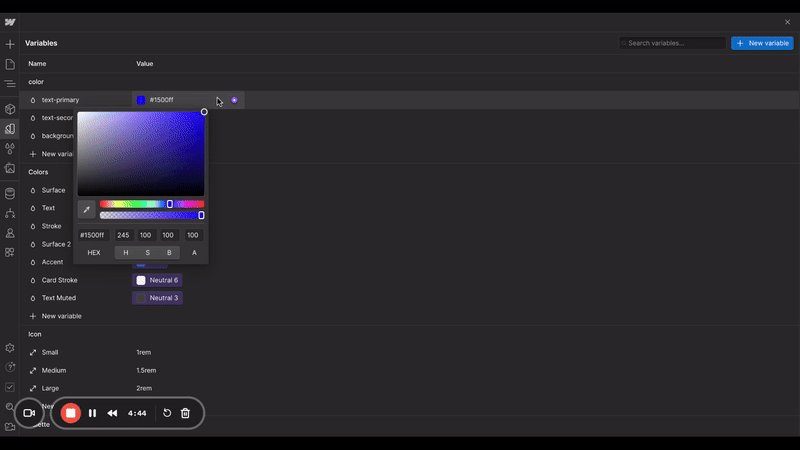
Step 3: Enter color/text-primary as the name of your variable, and choose the color from the color picker. Naming it this way will put the variable ‘text-primary’ under the folder ‘color’. This allows you to organise your variables properly.
Step 4: Congrats! you’ve made your first variable. Repeat this process and make variables for text-secondary and background.

Applying Variables to Elements
Now that your variables are defined, it’s time to apply them to your website.
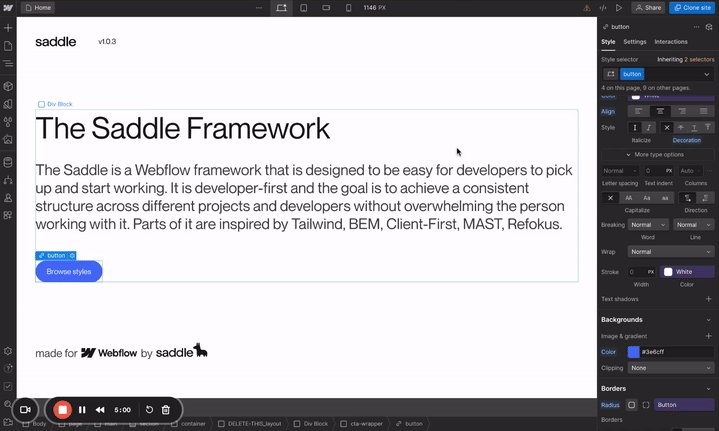
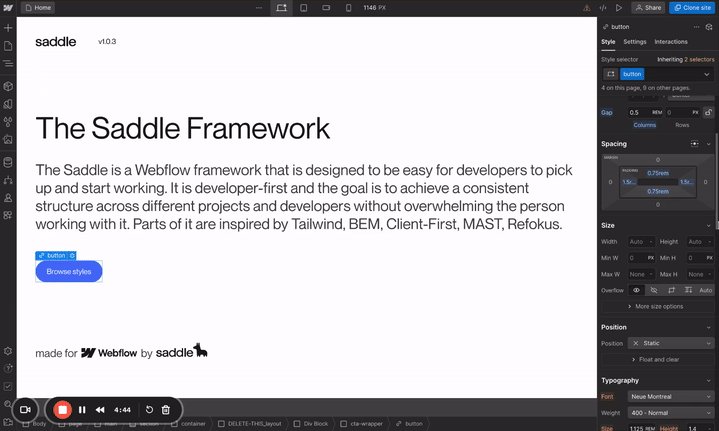
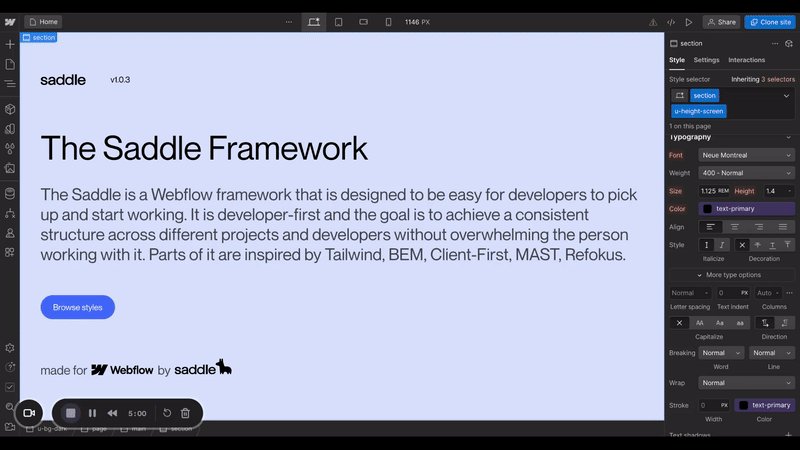
Step 1: Select the element you want to style. This could be text, a button, a background, or any other element.
Step 2: Go to the Style panel (or press S) on the right-hand side of the Webflow Designer.
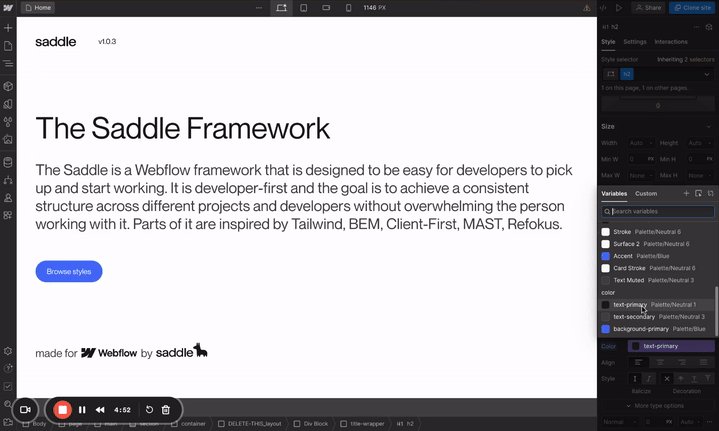
Step 3: To change the text color, go to the Typography section, click on the color field, and select the text-primary variable from the color picker.
Step 4: For the background color, go to the Backgrounds section, click on the color field, and choose the background variable.
Step 5: Do the same for rest of the classes that need to have same text and background colors.

Great! You have connected your website colors with variables. But there’s nothing special about it yet, right?
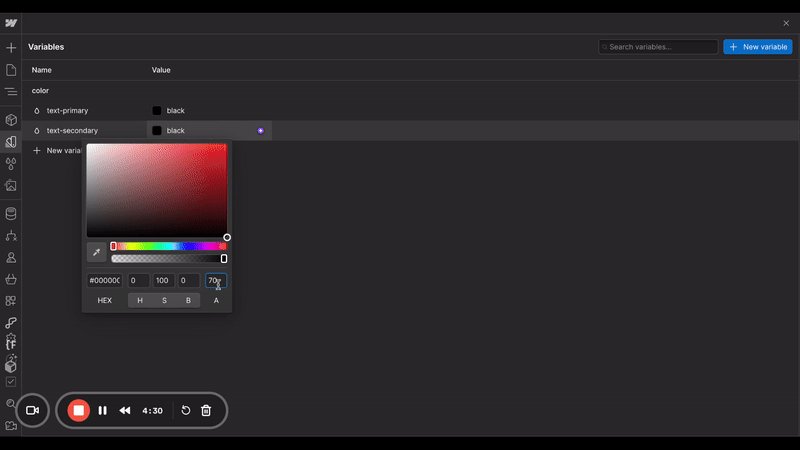
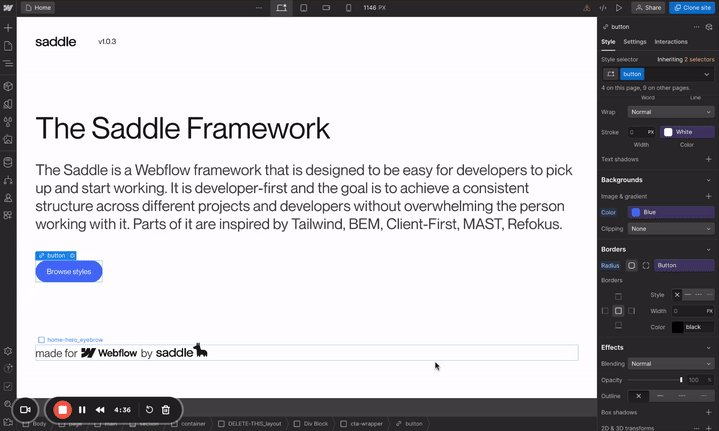
But let’s say you want to change the primary text color from black to blue throughout the website, on all headings, buttons, and content.
To do this in a normal scenario, you’d need to update the color on all heading classes, button classes, paragraphs, or parent classes wherever you had assigned a text color. That would take a lot of time.
Not this time! Now that you’ve connected everything with the variable text-primary, you only need to change the value of text-primary on the variables panel, and it’ll update on your entire website, across all classes.
This is the power of Variables.

You can create, apply and update variables in the same way for font sizes, spacings, paddings, card radiuses, and even interactions. The possibilities are truly endless here.
Managing variables in your projects
Now that you understand how to work with variables, let’s take it up a level. To make your projects better organized, and easier to manage & scale, there are a few techniques that you can use. We’ll show them to you here -
Organizing Variables into Groups
Creating and managing variable groups will help you keep your project organized and ensure that you can quickly find and update any variable when needed.
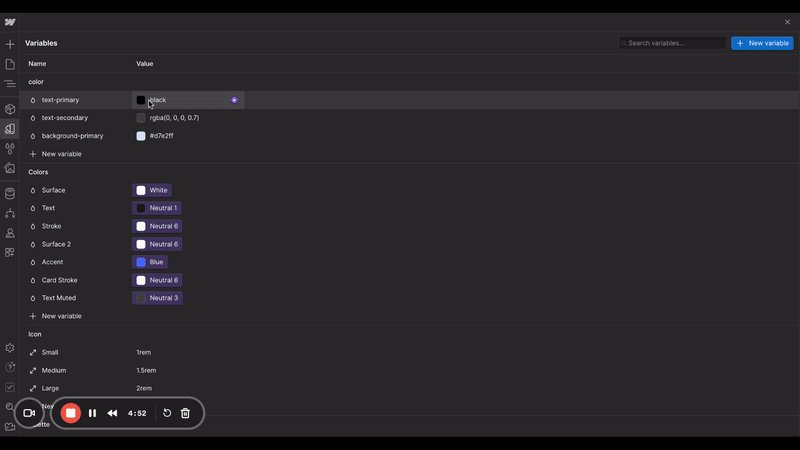
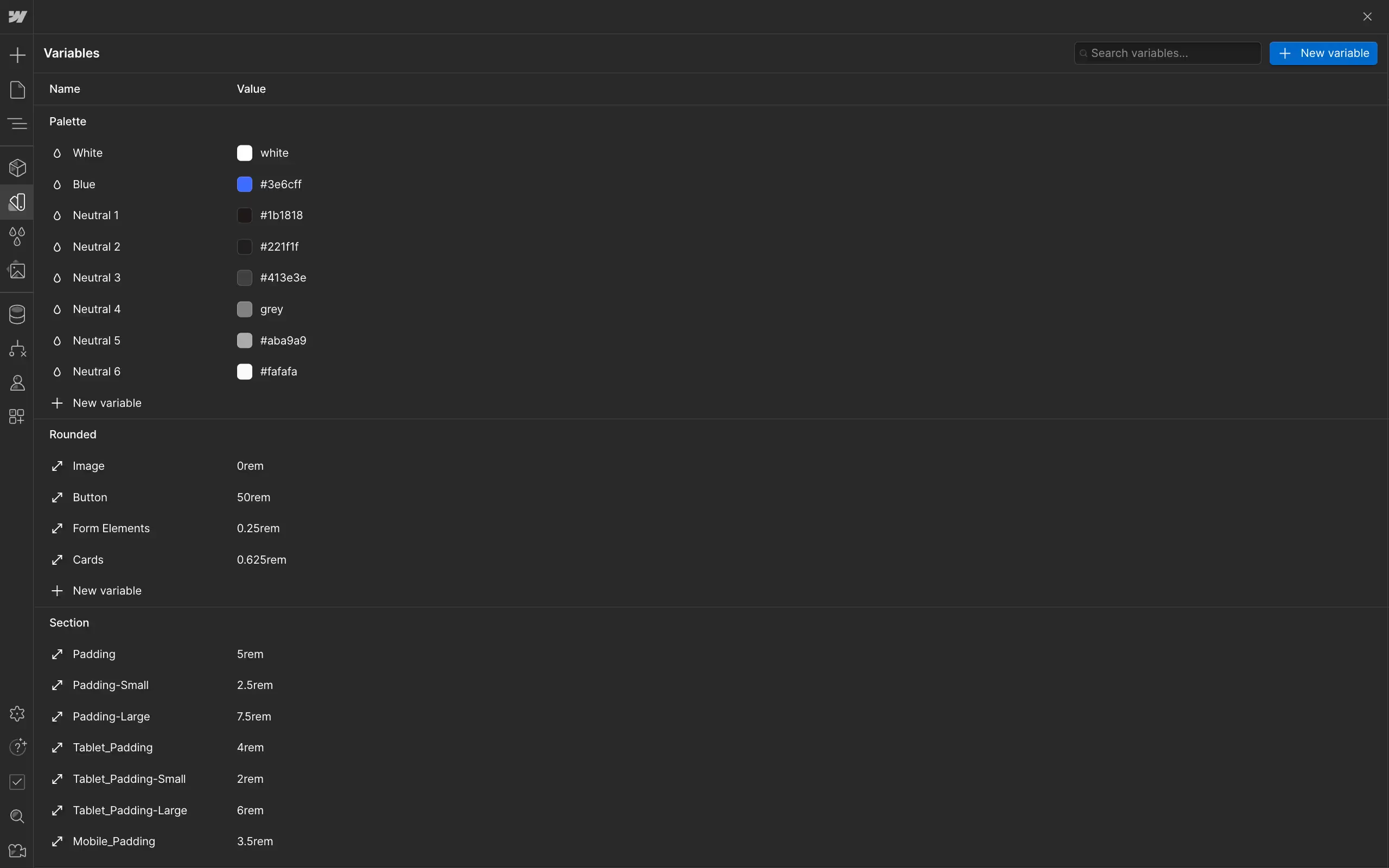
When naming your variable, use a clear and descriptive naming convention that includes a group name. For example, color/text-primary and color/background that we used earlier, will automatically organize your variables into a "color" group with nested variables.
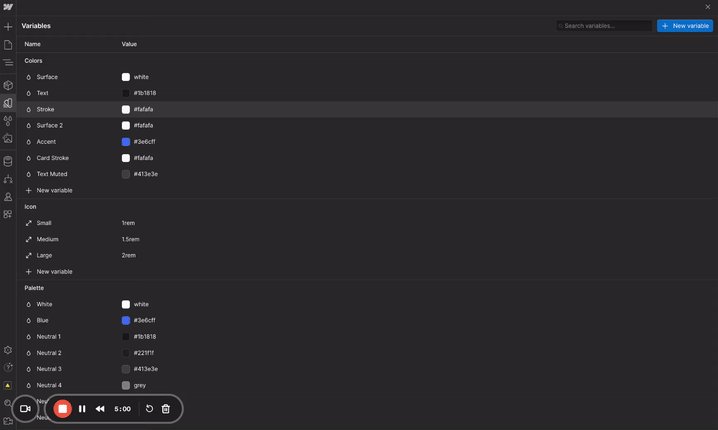
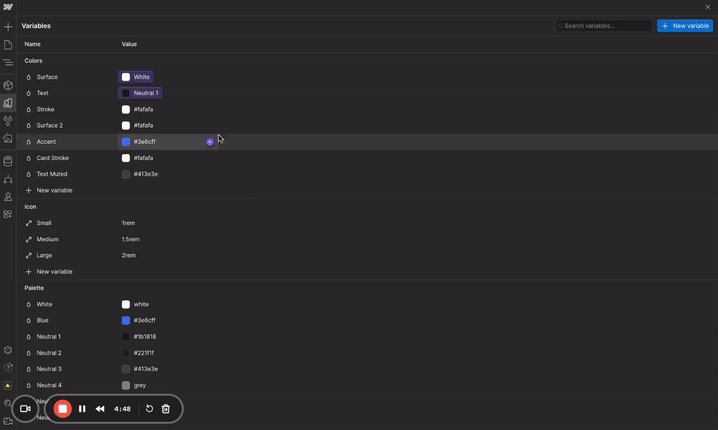
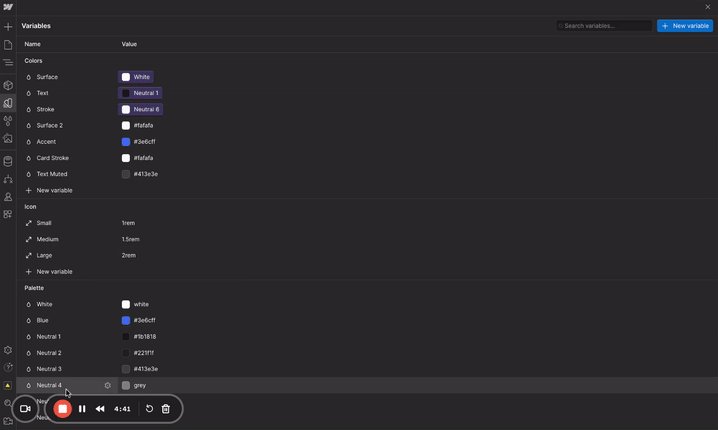
Once you’ve organised your variables, it should look something like this.

Using Aliases
Aliases allow you to reference the value of one variable in another, so when you update the linked variable, all aliases will update automatically. This speeds up your workflow even more. Here’s how you can create and update aliases in variables -
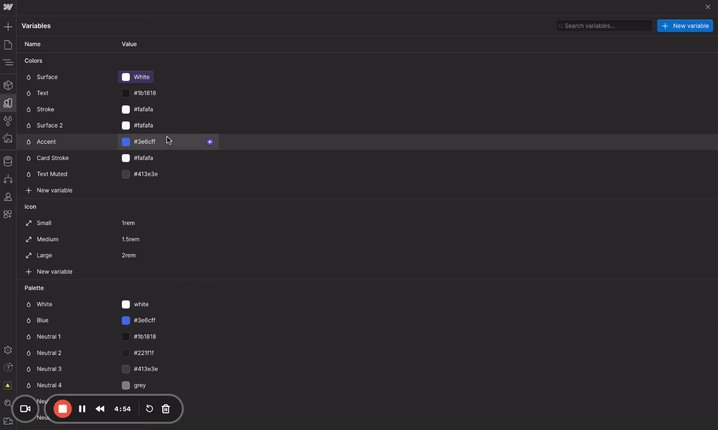
1. Create an Alias:
In the Variables panel, create a new variable as you normally would. Instead of setting a value, click on the alias icon(dot on right) and select the existing variable you want to reference.

2. Update Aliases:
To update the aliases, just update the original variable, and all aliases referencing it will update automatically. This is great for maintaining a consistent design system without manually updating each related variable.
Where can you use variables
Now that you understand how variables can created and managed, let’s see where and how you can use them in your real-life projects -
Theming and site styles
You can set up the entire theme of your website and manage it from the variables panel in Webflow. If configured correctly, everything from fonts, font sizes, common spacings, and radiuses, to background, border, and text colors can be managed within the variables panel.
You can even take it a step further and make changes across all elements together with a little bit of CSS.
For example, if you want to create a dark theme for your page or section, instead of having to change values for every color, background, and border manually, you can create a class that changes a page or section into dark mode with this CSS:
.dark-theme {
--color-text-primary: var(--white);
--color-background: var(--black);
--color-text-secondary: var(--grey);
}
And if you are wondering where can you find the CSS variable to put here, you can click on the settings icon that appears on the variable on hover, and you’ll see the CSS value below.
Pro tip: If you want a good starting point, you can use the saddle framework to begin your projects with pre-build variables and aliases.
Responsive design with variables
You can define variables for different font sizes and spacing values based on screen size. This would ensure your site looks great on any device.
For example, you can create a variable for Padding, Tablet_Padding, and Mobile_Padding. Once you apply these variables to your elements for different breakpoints, the padding will automatically adjust as the screen size changes.
You can do this manually, but there’s a better way too. If you are a comfortable with using a little CSS, you can adjust the switch from Padding, to Tablet_Padding and Mobile_Padding on different screen sizes, without having to manually set it on every breakpoint in your classes.
To make this process easy, make sure you have a main variable that you’ll add on the class(like we have Padding here). We’ll then update the value of this main variable based on screen sizes.
Here’s how you can write the media query for it -
<style>
/* tablet */
@media screen and (max-width: 991px) {
:root {
--section--padding: var(--section--tablet_padding);
}
}
/* mobile landscape & portrait */
@media screen and (max-width: 767px) {
:root {
--section--padding: var(--section--mobile_padding);
}
}
</style>
This will make sure your variables values automatically update as you go from desktop to tablet or mobile.
Set the responsive sizes for your border radius, margins, font sizes etc in the same way. And once you’ve done this, you can go back and manage the changes in the variables panel again. You won’t need to edit anything here as long as the variable names remain same.
Variables in animations and interactions
You can use variables in your animations and interactions as well. You can bind variables to properties like color changes on page scroll or element transformations, and change your entire website’s color scheme on scroll with just a few clicks. This video shows how you can do it.
You can also animate things like SVG paths with Variables. This video shows how to do it in a very simple way.
The more you experiment with variables, the more handy you’ll get when using them.
Best practices for using variables
Using variables in your projects will definitely help you manage and scale your projects better, but to get the most out of, it’s important that you follow some best practices. Here are a few tips to help you use variables effectively and efficiently in all your projects.
1. Consistent naming conventions
Clear and consistent naming conventions make it easier to understand what each variable does at a glance. This is especially important when you are working on larger projects or collaborating with others.
Here’s how you can ensure consistent naming conventions in your projects:
- Use descriptive names that reflect the purpose of the variable. For example,
color-primaryorfont-heading. - Group related variables by prefixing them with a category, such as
color-,font-, orspacing-.
2. Regular reviews and updates
Regularly reviewing and updating your variables ensures that they still meet the needs of your project as it evolves. This practice keeps your design consistent and your workflow efficient.
Here’s how you can do that -
- Schedule periodic reviews of your variables to ensure they are still relevant and properly organized.
- Update variables as your project requirements change, rather than creating new ones unnecessarily.
3. Avoid overusing variables
While variables are powerful, overusing them can lead to a cluttered and confusing workspace. It's important that you maintain a balance.
- Only create variables for values that need to be reused across multiple elements or components.
- Avoid creating variables for values that are used only once or are unlikely to change.
4. Document your variables
You might be able to get away with this on smaller projects, but it’s definitely a good practice to document your variables for larger projects. Documentation helps you and your team understand the purpose and usage of each variable, which is crucial for properly maintaining and scaling a bigger website.
Make a reference document that lists all your variables, their purposes, and where they are used. Update it as your project grows. This will help you and upcoming developers better understand how to work with variables for that particular project.
By following these best practices, you'll be able to leverage the full power of variables in Webflow, keeping your projects organized, consistent, and efficient.

_%20A%20Beginner%27s%20Guide.avif)
